If you want to use a transparent PNG in MailChimp’s Chimpadeedoo iPad app, the file must be saved, not synced. In other words, if you try to transfer a png to your iPad by syncing it with iTunes, it’s going to get flattened and the transparency removed. But, if you email it to yourself and save it from the iPad, the transparency will be preserved.
Using Cforms II, when I select font17.ttf as the captcha font (the one that looks comic book style) it will not validate…ever. I continue to get the message “Please double-check your verification code.” If I switch fonts, it validates just fine.
This has nothing to do with disabling other plugins and using default theme, as I have attempted all of that in order to track down what was causing this issue.
I’m now using font4.ttf instead, so I don’t really have an issue anymore, but I’m sure there are many others out there encountering this problem not realizing it is simply a font choice causing their headaches.
CForms II is an extremely robust and useful plugin for WordPress. One of the main frustrations I’ve noticed people have with it is the lack of optgroup support with select boxes. I wrote this little piece of JQuery code that will allow you to enable optgroup:
if($(".cform").length!=0){
$(".cform select option").each(function(){
if($(this).val() == "groupstart"){
var label = $(this).text();
$(this).nextUntil('option[value|="groupend"]')
.wrapAll("<optgroup label='"+label+"' />");
$(this).detach();
}
});
$('option[value|="groupend"]').detach();
} |
Once you have that code in place, all you need to do is add groupstart and groupend codes to your cforms settings for your select box. For the groupstart you will add it as though it were just another option, with the label being the label you want for your group, and the value being the literal string “groupstart.” For the groupend, it doesn’t matter what the label is, as long as the value is “groupend.” It’s easiest just to use groupend as the label, and leaving the value empty so that CForms will automatically use the label as the value.
Here’s an example of how to form your CForms settings in conjunction with the JQuery code above:
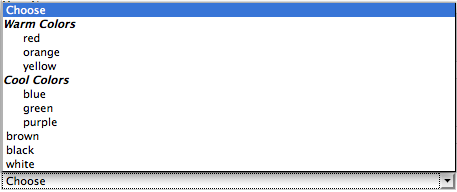
Color#Choose|#Warm Colors|groupstart#red#orange#yellow#groupend#Cool Colors|groupstart#blue#green#purple#groupend#brown#black#white
Which will result in the following:

Let me know if this works as well for you as it did for me.
Error: jQuery.easing [jQuery.easing.def] is not a function
Is caused when JQuery javascript doesn’t load before the plugin js. To fix it, you just need to go into the jquery.easing.1.3.js file and wrap it with
$(document).ready(function() {
...
}); |
Based on my experience, you cannot upload an MP3 that contains a dollar sign ($) to the Amazon Cloud Player. I had to rename mine in iTunes or it would just sit and attempt to upload over, and over, and over again.

